
На предыдущем шаге мы создали и настроили всплывающую подписную форму. В этой статье разберём, как установить форму подписки на сайт Mobirise и проверим её работоспособность.
Напомню, что это серия статей про создание сайта в конструкторе. И у нас уже есть сайт, который находится на хостинге и есть форма подписки, которую мы создали ранее в сервисе Sendsay.ru. Предыдущий шаг — Как создать и настроить всплывающую форму подписки для сайта, смотрите здесь →
Содержание
Как установить всплывающую форму подписки
Итак, чтобы форма заработала и начала приносить подписчиков – нужно вставить её на сайт.
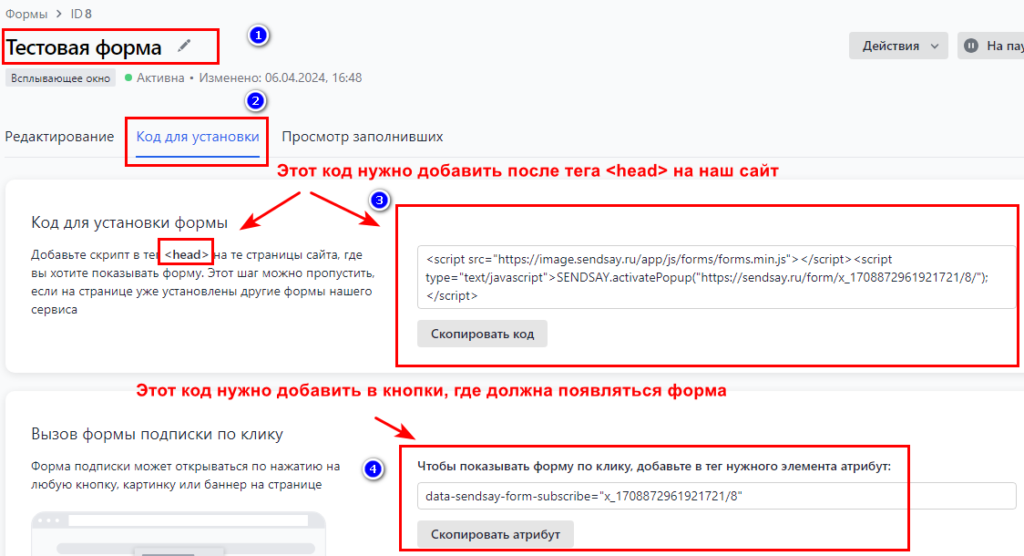
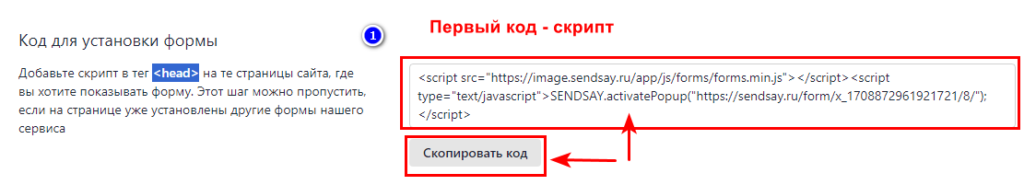
Для этого заходим в нашу Форму подписки на сервисе Sendsay.ru → переходим во вкладку «Код для установки» → видим два окна с кодами:
- Первый код из первого окна нужно вставить в шапку / хедер нашего сайта, чтобы форма подписки отображалась и работала.
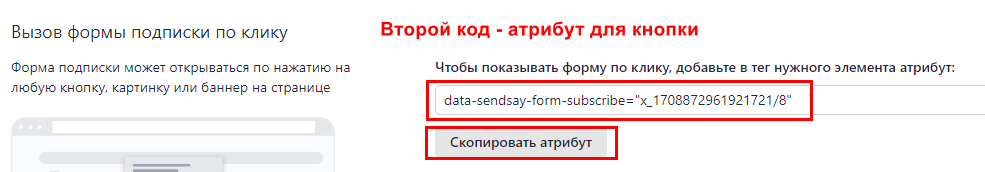
- Второй код нужно добавить в наши кнопки, при нажатии на которые должна всплывать форма подписки:

Код скрипта всплывающей формы
Первый код — это скрипт от сервиса рассылок, который нужно вставить на страницу нашего сайта, для того, чтобы на ней отображалась форма подписки.
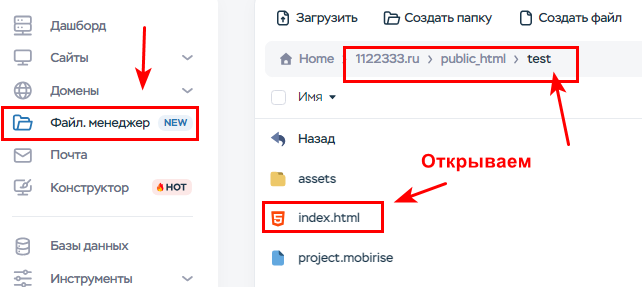
- Чтобы вставить коды на сайт — идём на Хостинг → Файловый менеджер → ваш домен.ru/public_html/ваша папка с сайтом → index.html
У меня этот путь выглядит так — 1122333.ru/public_html/test → index.html:

В файл index.html будем вносить изменения.
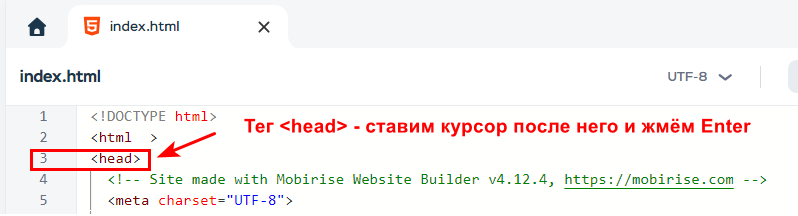
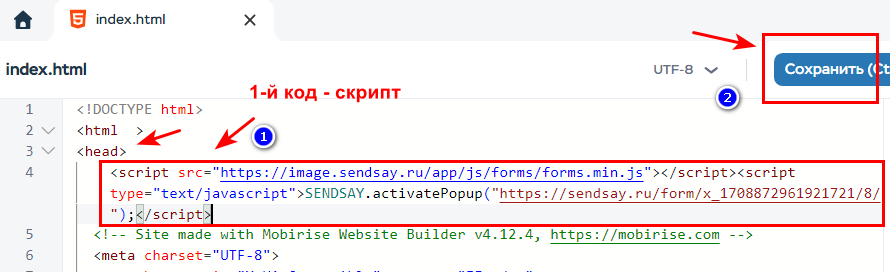
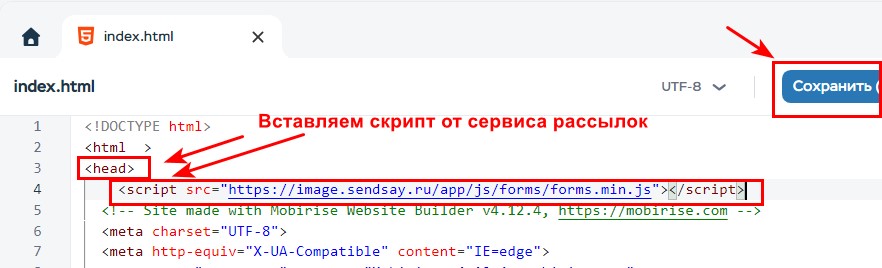
- Открываем файл index.html и находим тег <head> → ставим курсор после него и жмём клавишу Enter, чтобы появилась новая строка для внесения кода:

↓↓↓

- Идём на сервис Sendsay.ru и копируем код формы из первого окна:

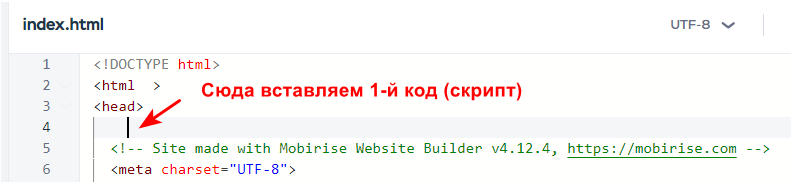
- Идём на Хостинг в файл index.html и вставляем этот код в новую строку после <head> и сохраняем изменения:

Код кнопки всплывающей формы
Второй код из второго окна – это атрибут формы подписки, который нам нужно добавить в код нашей кнопки. Когда посетитель нажмёт на эту кнопку, то появится всплывающая форма подписки.
- Сейчас нам нужно найти код наших кнопок. У нас их две. Ищем всё в том же файле index.html элементы кода со следующими значениями – btn – и надписью, которая была на кнопке вашего сайта.
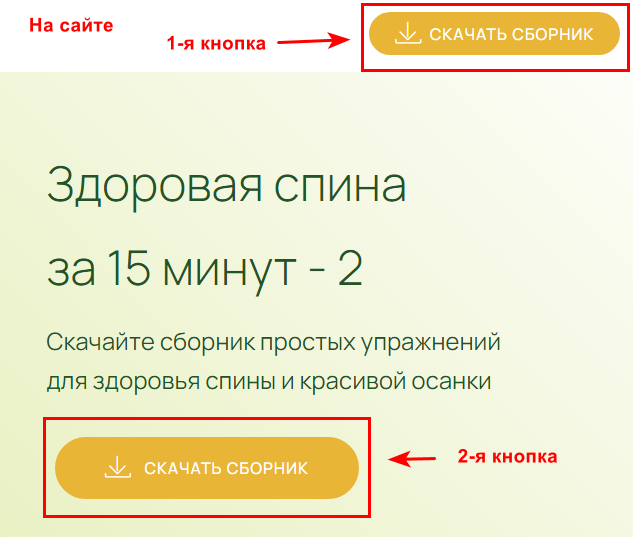
У меня на сайте это выглядит так:

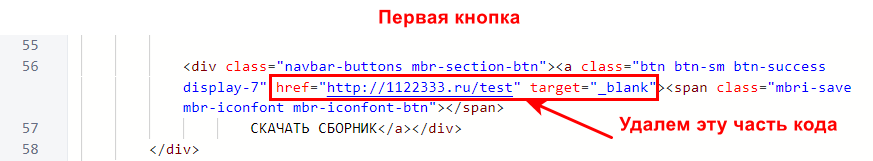
В файле index.html кнопки выглядят так:

Первая верхняя кнопка находится у меня в 56 строке. У вас это может быть другая строка.
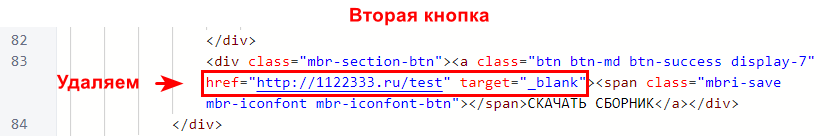
Здесь нам нужно удалить часть кода, в котором находится ссылка. (У меня это href=«http://1122333.ru/test» target=«_blank»)
Очень внимательно удаляйте! Не больше и не меньше!
И вставить на это место атрибут (вторую часть кода) с сервиса Sendsay.ru.
- Копируем вторую часть кода:

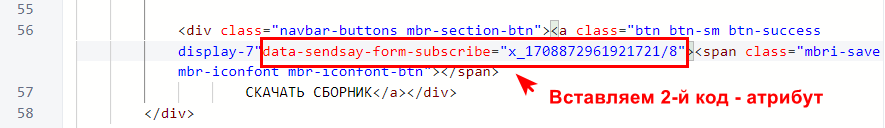
- Идём на хостинг и вставляем в код первой кнопки скопированный атрибут:

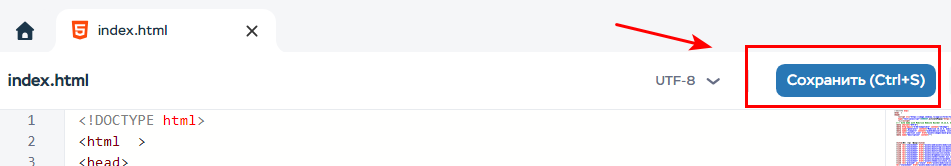
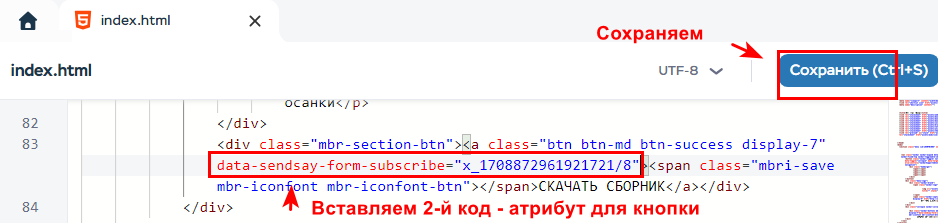
- Сохраняем изменения в файле index.html:

- Идём на наш сайт в интернете, обновляем страницу и проверяем, что получилось.
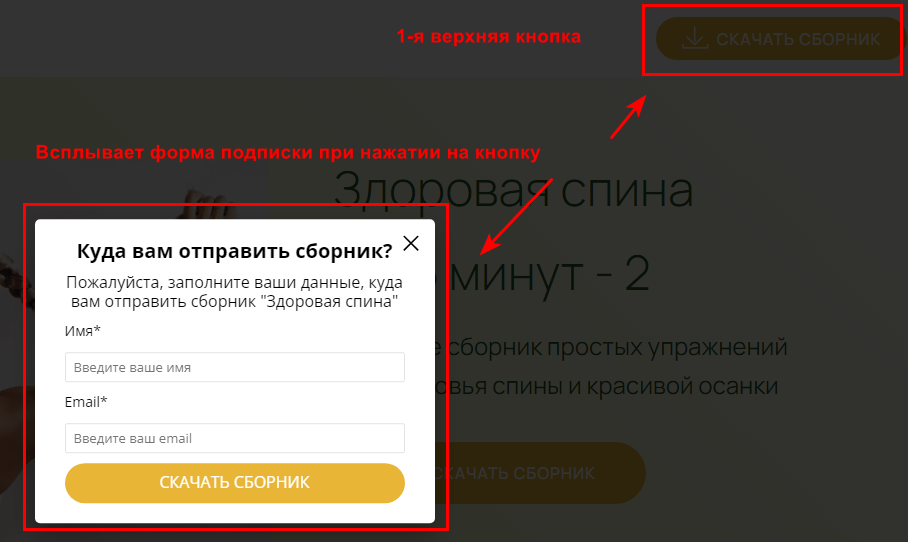
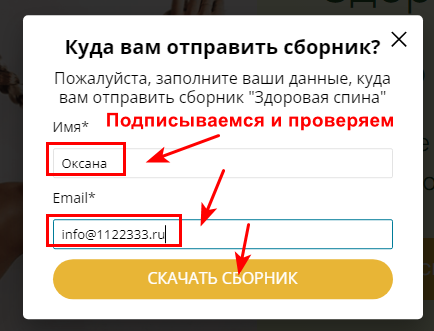
При нажатии на верхнюю кнопку, куда мы только что вставили код формы – всплывает форма подписки. Можно уже заполнить свои данные и проверить как работает:

Но, у меня на сайте есть ещё одна кнопка. Давайте найдём её код и отредактируем, так же, как и первую. Код второй кнопки у меня находится в 83 строке (у вас может быть другая строка).
- Удаляем часть кода, в котором стоит ссылка:

- И вставляем второй код – атрибут, как у первой кнопки и сохраняем:

Проверяем как всё работает
Сейчас нам нужно проверить как всё это работает на нашем сайте.
- Идём на сайт → обновляем страницу и проверяем работу кнопок. У меня при нажатии на обе кнопки – всплывает форма подписки.
- Заполняем свои данные и проверяем, как всё работает, правильно ли всё настроено:

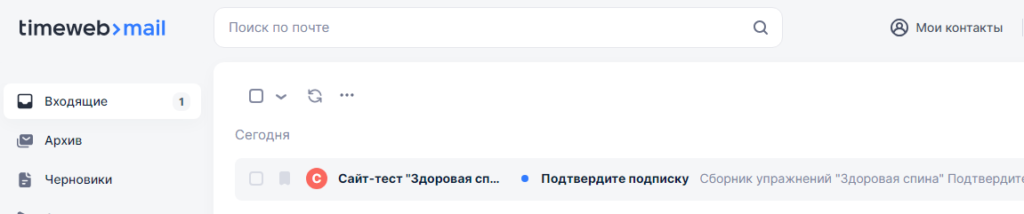
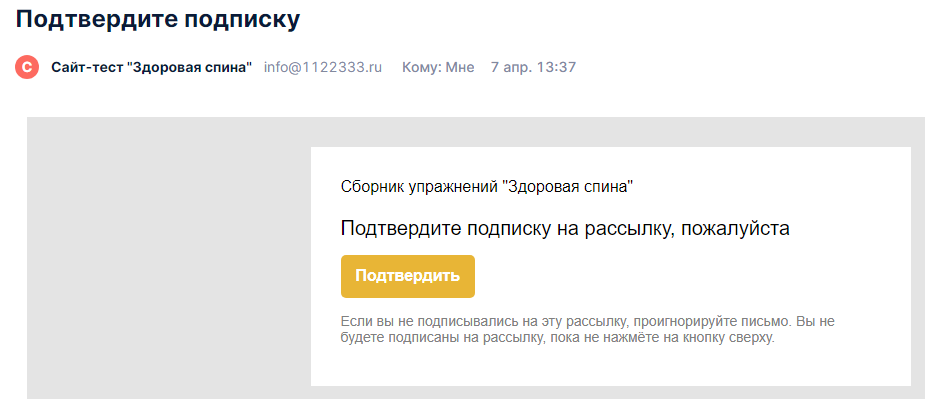
Я оформила подписку на доменную почту. Но, также подписалась и на ящик майл – всё работает. Теперь иду в ящик и проверяю. Мне пришло письмо – подтверждение:

Открываю его и подтверждаю подписку:

↓↓↓

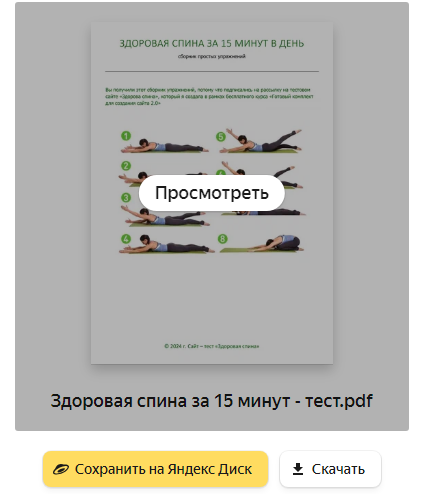
Сразу после подтверждения подписки мне на почту приходит письмо благодарности с подарком:

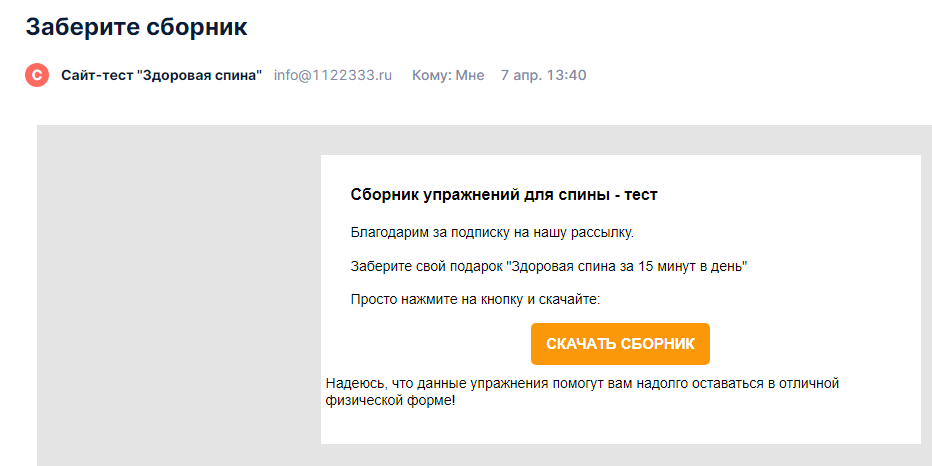
Открываю:

Жму на кнопку «Скачать сборник» и меня перекидывает по ссылке, которая зашита в кнопке, на Яндекс диск, где я разместила подарок за подписку:

На этом наши настройки закончены. Сайт создан, форма подписки работает!
Важно!
- Если вы вносите изменения в программе — конструкторе, а затем снова загружаете сайт на хостинг, то все эти скрипты и коды формы нужно устанавливать заново!
- Если вы удалили лишнюю часть кода – не страшно. Просто либо закройте файл index.html не сохраняя его, либо заново выгрузите свой сайт из конструктора на хостинг, откройте редактор кода и сделайте всё сначала по инструкции.
- Каждый раз, после внесения изменений на сайт – обновляйте страницу в браузере и проверяйте как всё работает! Если в конструкторе что-то поменяли, выгрузили сайт на хостинг, а там этих изменений не видите, то чистите кэш браузера, либо открывайте сайт в новом окне в режиме инкогнито.
- Если что-то не получается в рамках сервиса Sendsay.ru или любого другого сервиса, на котором вы создаёте подписную форму – обращайтесь в службу поддержки этого сервиса.
Думаю, что вы разобрались с тем, как установить форму подписки на сайт Mobirise и она у вас работает. Если что-то не получается, то сделайте всё сначала, ещё раз прочитав материал. У вас обязательно получится, если вы этого хотите!
Как установить встроенную форму подписки
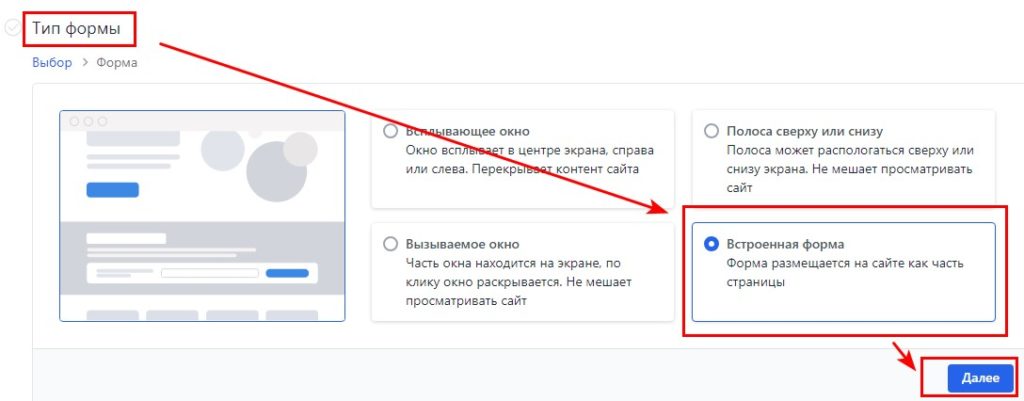
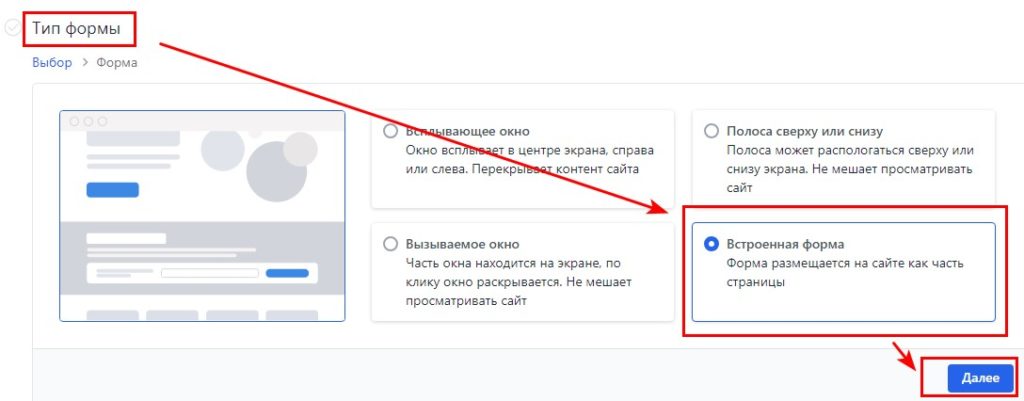
Если вы хотите установить на сайт не всплывающую, а встроенную форму подписки, то нужно на этапе создания и настройки формы установить флажок в соответствующей ячейке «Встроенная форма»:

В остальном настройки встроенной формы точно такие же, как у всплывающей.
Как создать и настроить форму подписки — смотрите в предыдущей статье: Как сделать форму подписки на рассылку для сайта | от Sendsay →
Процесс установки встроенной формы подписки немного отличается.
Создание и установку формы подписки на сайт будем делать на примере того же сервиса Sendsay.ru.
Для встроенной | статичной формы я создала ещё один сайт, назвала его – test2 – на котором и будем экспериментировать.
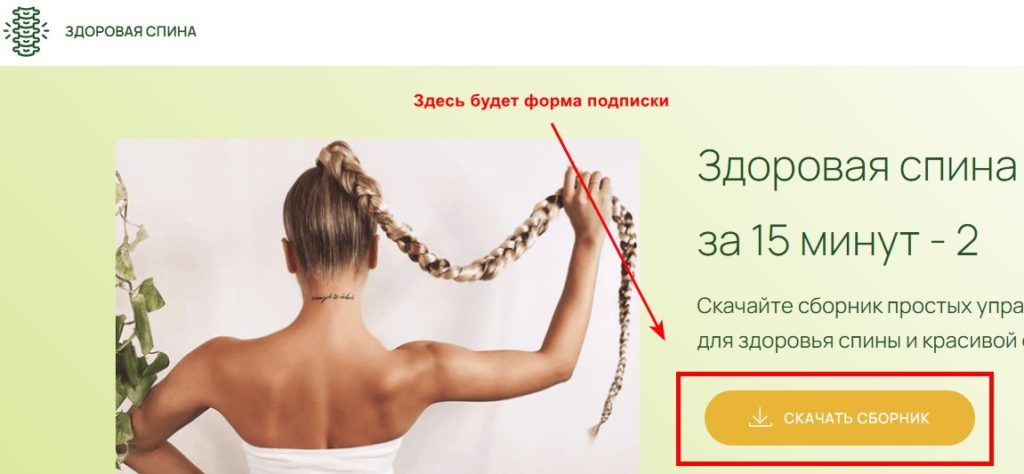
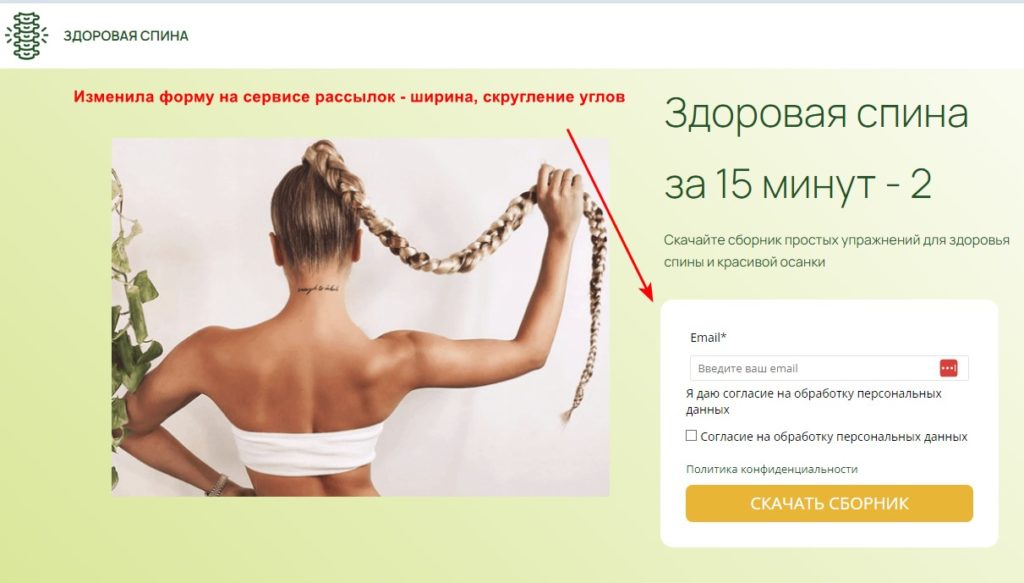
Сайт беру тот же — «Здоровая спина», но оставила только одну кнопку с предложением скачать сборник.
- Форма подписки у нас будет вместо кнопки «Скачать сборник»:

Создание встроенной формы
- Идём на сервис Sendsay.ru и создаём новую форму, только тип формы выбираем «Встроенная»:

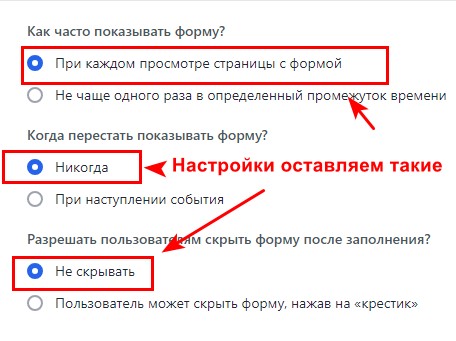
- Настройки оставляем по умолчанию:

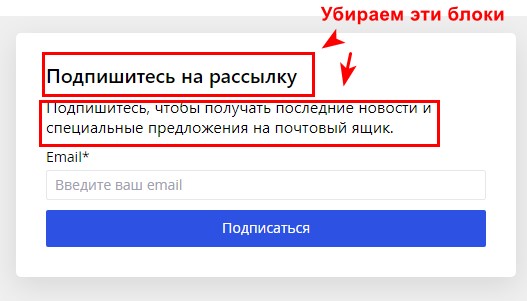
- Заходим в редактор формы, убираем текстовые блоки, путём перетаскивания их влево. Оставляем только поле Email и кнопку:

- Кнопку также редактируем, как и во всплывающей форме. И все остальные настройки и данные выполняем те же.
Код скрипта встроенной формы
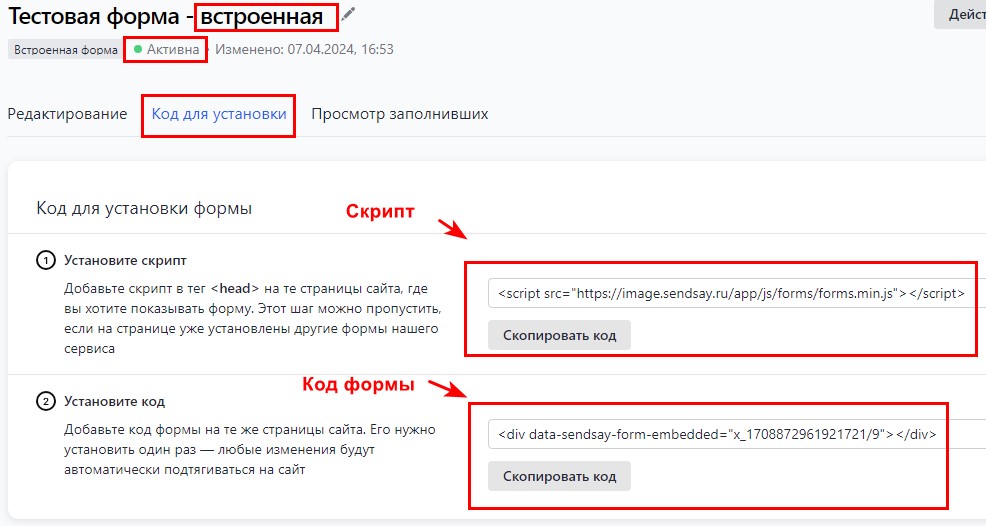
- Дальше форму активируем и идём во вкладку «Код для установки», которые нам нужно вставить в наш сайт на хостинге:

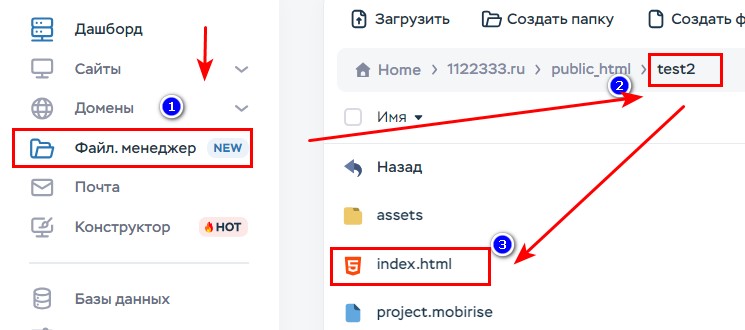
- Идём на хостинг → Файловый менеджер → наш сайт → public_html → test2 → открываем файл index.html:

- Находим тег <head>, делаем отступ и вставляем скрипт из первого окна от сервиса рассылок. Сохраняем:

Код встроенной формы
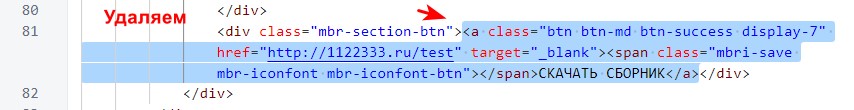
- Дальше ищем в коде нашу кнопку. У меня это 81 строка. Удаляем часть кода с кнопкой:
<a class="btn btn-md btn-success display-7" href="http://1122333.ru/test" target="_blank"><span class="mbri-save mbr-iconfont mbr-iconfont-btn"></span>СКАЧАТЬ СБОРНИК</a>↓↓↓

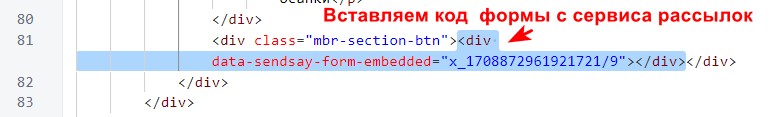
- И вставляем на это место, где мигает курсор — код формы из второго окна с сервиса рассылок:

Проверяем и корректируем встроенную форму
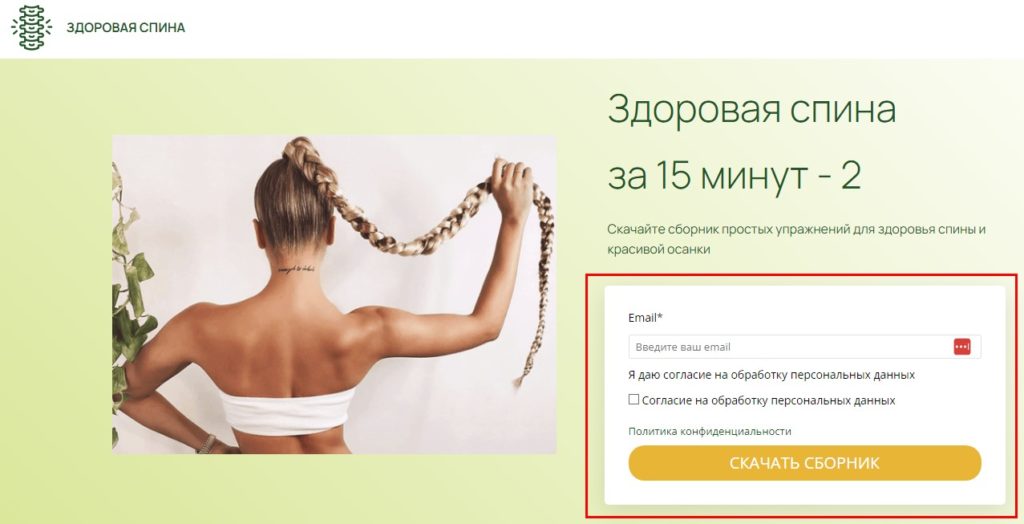
- Сохраняем. Идём на сайт, обновляем страницу и смотрим что получилось:

Форма встала, но получилось не очень эстетично. Поэтому нужно играть с настройками сайта и самой формы.
Если Вы будете менять только форму на сервисе рассылок, то на сайте ни чего трогать не надо – изменения подтянутся сами.
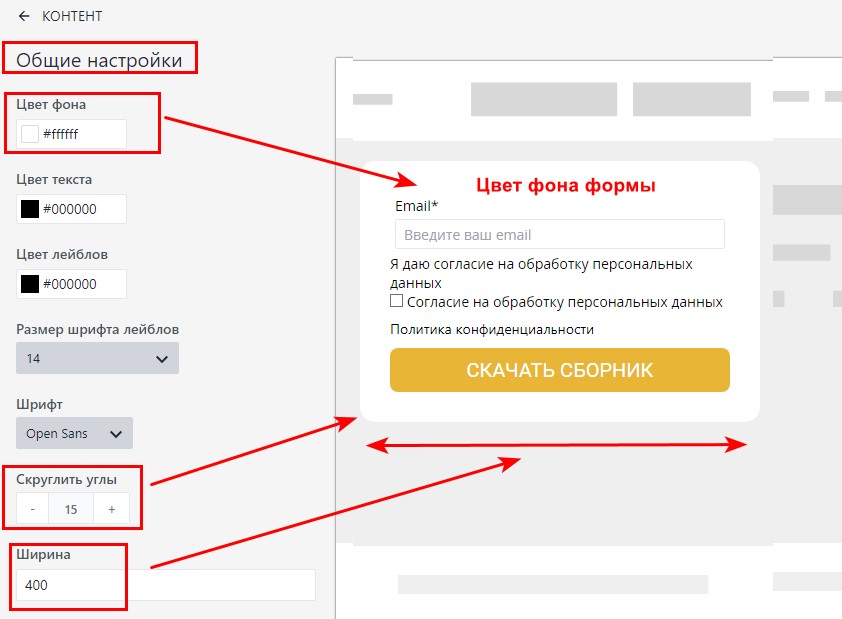
- Ниже я поменяла форму только на сервисе Sendsay.ru. Зашла в редактор формы, уменьшила ширину, скруглила углы формы. Получилось аккуратней.
На самом сайте изменения не вносила, просто обновила страницу и увидела, как выглядят изменения:

- Если хотите добиться эффекта, чтобы форма сливалась с основным цветом, тогда надо убирать градиент на сайте и подгонять цвет формы под цвет сайта. Эти настройки найдёте в общих настройках формы:

В этом случае нужно вносить изменения на сайте в конструкторе, и заново выгружать его на хостинг.
Заново вносить изменения в код, чтобы появилась форма подписки на сайте и регулировать цвет фона формы в сервисе рассылок. Как подобрать цвет идеально, смотрите здесь →
Также можно подобрать другое медиа (картинку), с вертикальным расположением, что бы картинка слева и текст с формой подпиской справа – были одинаковой длины.
Я этого делать не буду. Просто показала, что есть такие возможности.
Если вам интересна тема создания сайтов в конструкторе, то вы можете забрать себе все инструкции, необходимые программы, которые собраны в «Готовый комплект для создания сайта 2.0». Ещё там есть дополнительные материалы и бонусы, которых нет на этом сайте. В частности, как вставить в форму подписки согласие на обработку персональных данных и где его взять.
Готовый комплект для создания сайта 2.0
Научитесь делать красивые адаптивные сайты в бесплатном конструкторе
Надеюсь, что процедура не показалась вам слишком сложной и вы разобрались как установить форму подписки на сайт Mobirise.
Ещё такой момент. Если вы начинаете собирать подписчиков через сайт, то логично сразу настроить автоматическую серию писем. Это уже отдельная тема. Вы можете посмотреть материалы по ней в каталоге курсов в категории «Emai маркетинг»
Удачи!
Понравилась статья? Поделитесь с друзьями!
