
В этой статья покажу как создать сайт с помощью конструктора сайтов Mobirise по шагам на конкретном примере. Сайт буду делать простой одностраничный. Каждый шаг описан и показан на скриншотах. Думаю, будет понятно.
Напомню, что это серия статей о создании сайта в конструкторе Mobirise с нуля до работающего сайта в сети с настроенной формой подписки.
Начало:
• Как сделать сайт в конструкторе сайтов Mobirise инструкция →
• Конструктор сайтов Mobirise на русском языке скачать бесплатно →
• Как установить тему или шаблон для конструктора Mobirise →
Создание сайта буду показывать на примере конструктора Mobirise 4, т.к. эта версия русскоязычная. Сейчас на официальном сайте разработчиков можно скачать 5-ю версию, которая переведена лишь частично. Впрочем, всё это я описывала в статьях выше. Там же вы можете найти ссылки на скачивание двух версий: 5 и 4.
Содержание
Как создать сайт в конструкторе Mobirise
Приступим к созданию самого сайта. Заходим в программу Mobirise 4.
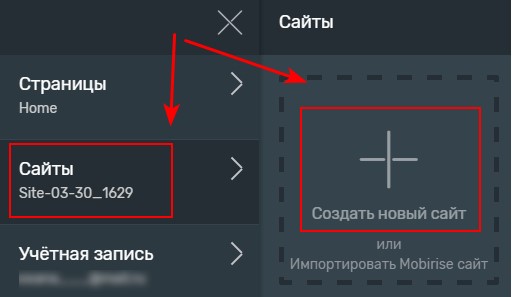
- Открываем Меню → Сайты → Создать новый:

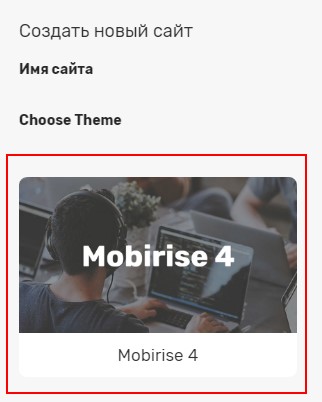
- Выбираем и устанавливаем шаблон Mobirise 4:

Добавляем блоки на сайт
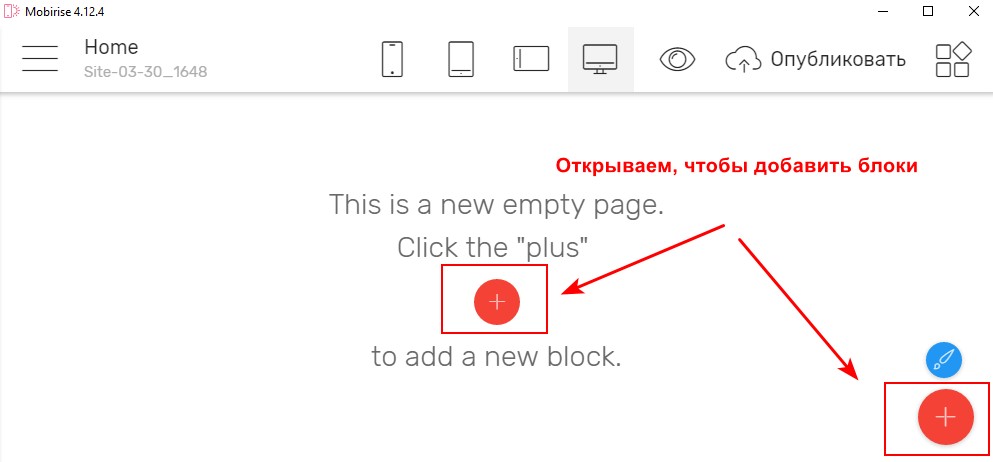
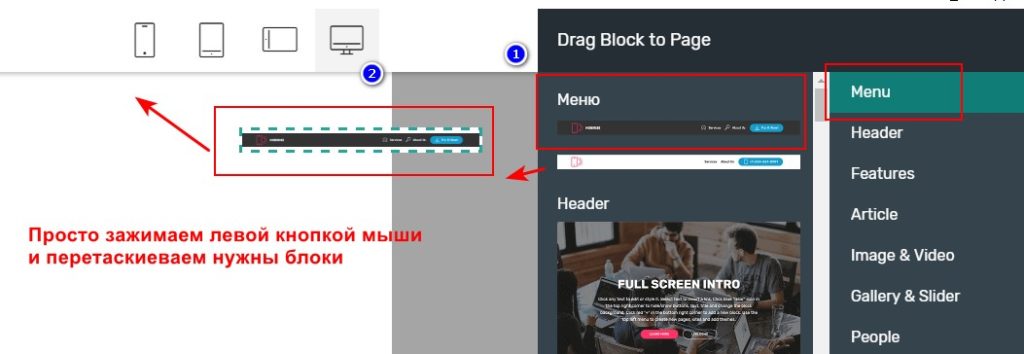
- Открываем красный кружок с «+», чтобы увидеть готовые блоки:

- И формируем «скелет» будущего сайта. Выбираем нужный блок, зажимаем левой кнопкой мыши и перетаскиваем в поле слева:

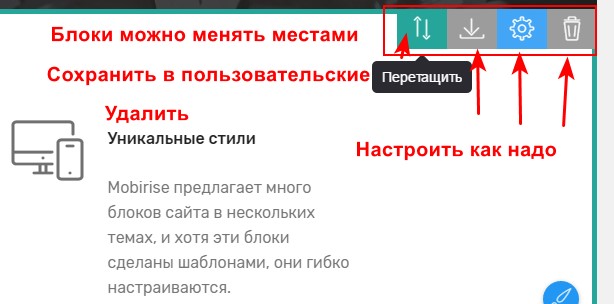
Не бойтесь перетаскивать разные блоки. Не нужные можно потом удалить. Так же блоки можно менять местами, перетаскивая их вверх, вниз или удалять.
- Каждый блок настраивается отдельно. Настройки блока под шестерёнкой:

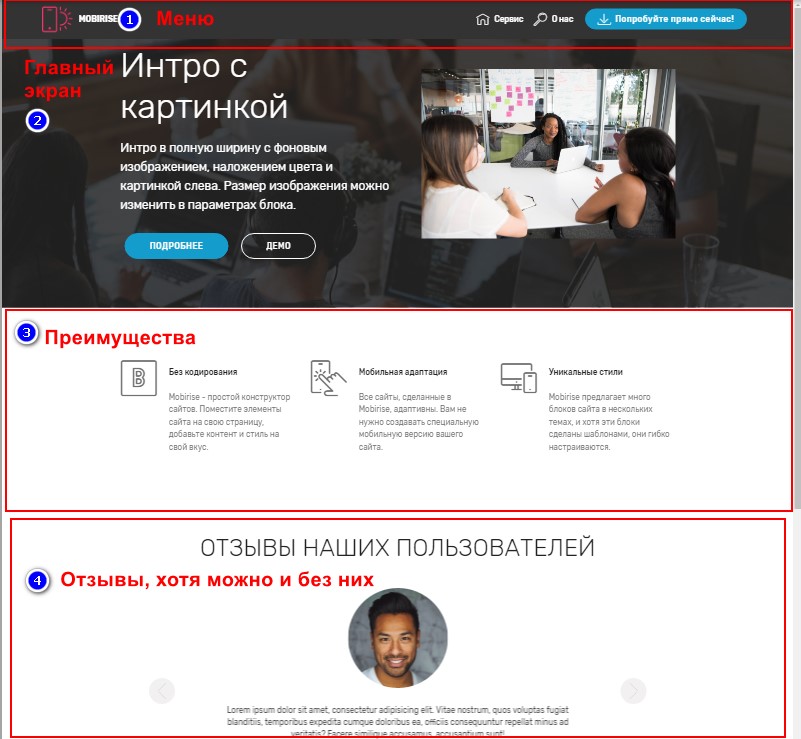
Вот что у меня получилось:


Я выбрала блоки:
- Меню
- Интро – главный экран
- Преимущества
- Отзывы
- Поделиться в соц.сетях (но, блок потом убрала, т.к. кнопки СС есть в подвале)
- Подвал
Можно ограничиться только главным экраном и подвалом. Всё зависит от того, для чего создаётся сайт.
Редактируем блоки в конструкторе Mobirise
Каждый блок имеет ряд настоек. У каждого разные.
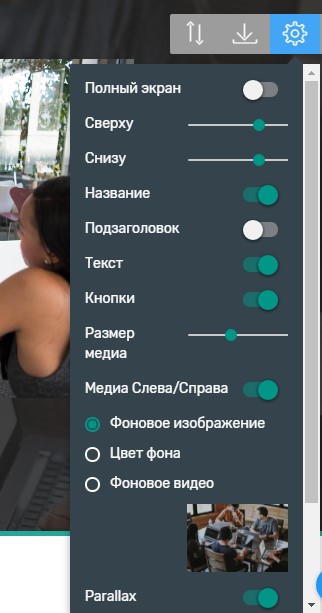
Можно менять размер отступов блока сверху и снизу, добавлять или убирать заголовки, подзаголовки, текст. Менять размер картинки, а также её местоположение (справа или слева). Менять или убирать фон (цвет, картинка), прозрачность, цвета элементов:

Итак, приступим к редактированию блоков. Помимо настроек и стилей самого сайта, каждый отдельный блок имеет свои настройки, в т.ч и кнопки.
Меняем основные цвета сайта
- Определяемся со стилем и цветовой гаммой, в которой хотите создать свой сайт. Для этого ищите примеры работ, созданные дизайнерами, которые вам понравились.
Для примера возьму такие цвета, которые нашла на сайте behance.net

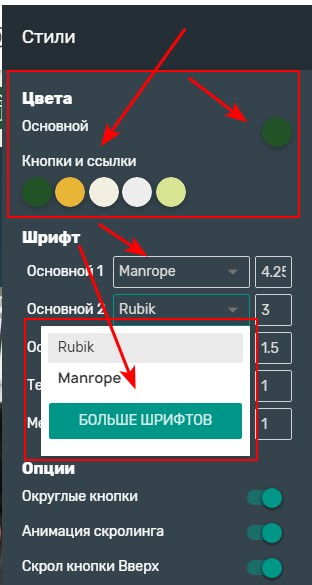
- Заходим в настройки стилей сайта и меняем цвета на нужные:

Меняем шрифты на сайте Mobirise
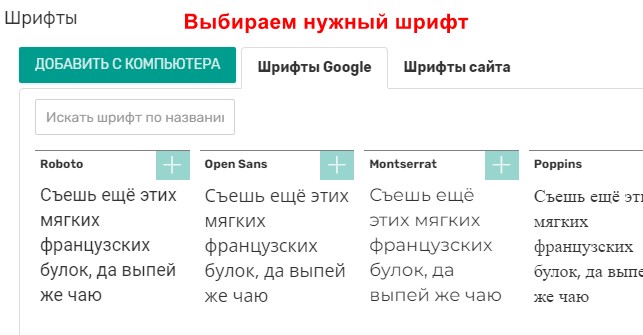
- Меняем шрифты, если нужно:

- Убираем лишние элементы, или наоборот – добавляем. Всё можно найти в настройках каждого отдельного блока.
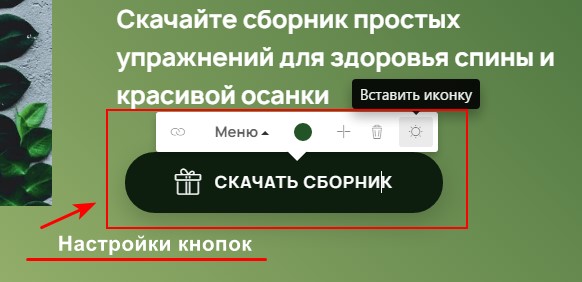
Редактируем кнопки
- Редактируем кнопки – добавить, удалить, поменять цвета и ссылки, добавить иконку – всё в настройках самих кнопок:

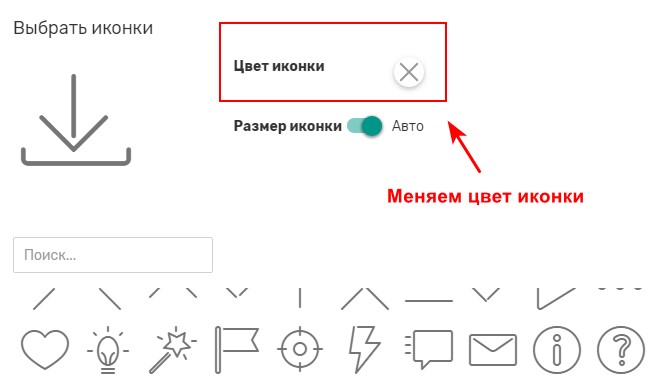
Вставляем иконки
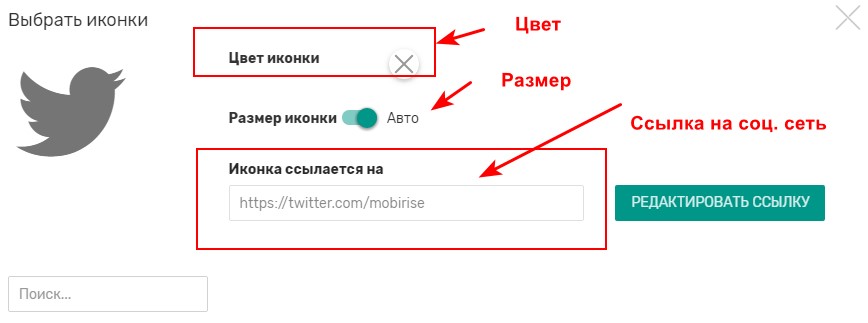
- Можно менять иконки, менять цвет иконки, вставлять ссылку в саму иконку, если надо:

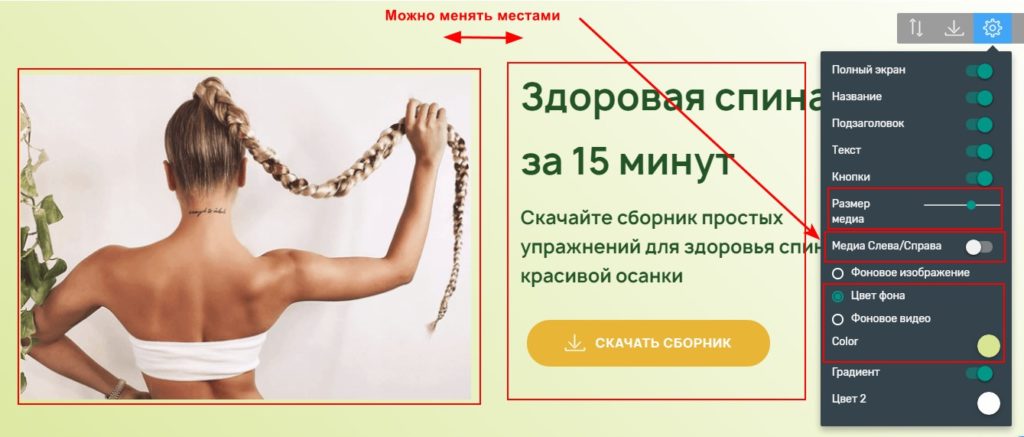
Добавить и изменить медиа — картинки, видео
- У медиа (картинка, видео) можно менять размер и местоположение, т.е. слева или справа:

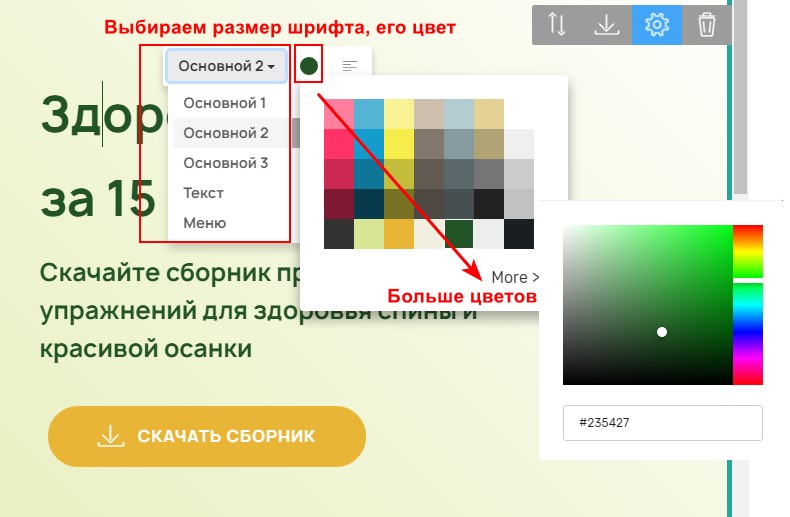
Меняем цвет шрифта
- Меняем текст на нужный, меняем размер шрифта, выравнивание, цвет:

Если вам нужен какой-то свой цвет, то Вы можете изменить его в настройках цветовой гаммы.
Воспользуйтесь либо палитрой с ползунком, либо программой подбора цвета с монитора Pixie.
Если что-то пошло не так, сделайте отмену действий:

Не бойтесь не туда нажать… в данном случае это не критично. Вы всего лишь учитесь, и вы уже молодец!
Так идём блок за блоком.
- Меняем иконки, их размер, цвет, текст… Меняем всё что нужно поменять и что можно в рамках возможности конструктора:

Добавляем слайдер на сайт Mobirise
- Добавляем отзывы в слайдер.
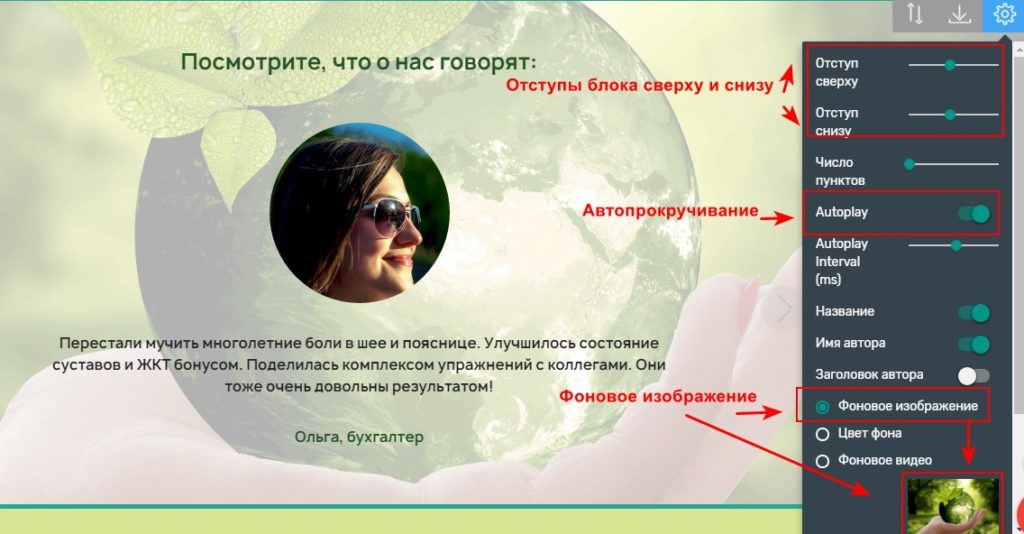
- Меняем отступы, если нужно. Это есть в каждом блоке. Автоматическое или ручное прокручивание. Фоновое изображение, если надо + меняем его прозрачность:

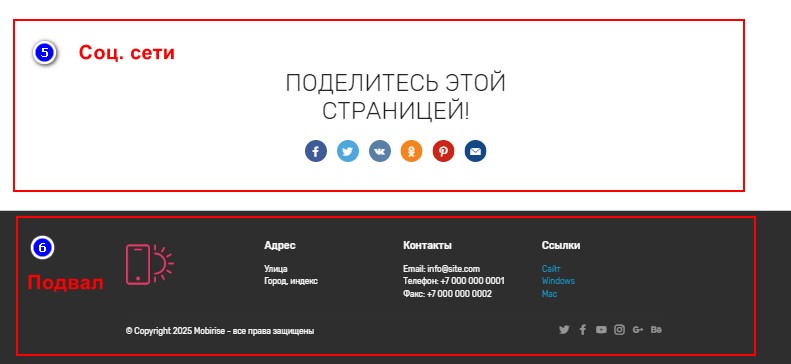
Настраиваем подвал сайта в Mobirise
- Доходим до подвала (футера) сайта и также меняем цвета, тексты и ссылки.
Устанавливаем логотип, вносим нужную информацию и ссылки. Добавляем соц. сети.
Знак копирайта можно убрать или оставить:

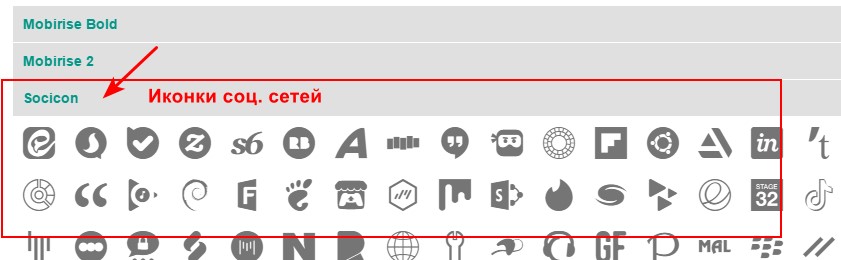
Добавляем и редактируем кнопки социальных сетей
- Иконки соц. сетей и их настройки меняются в настройках самих иконок:

- Чтобы выбрать нужную соц. сеть надо развернуть соответствующее меню:

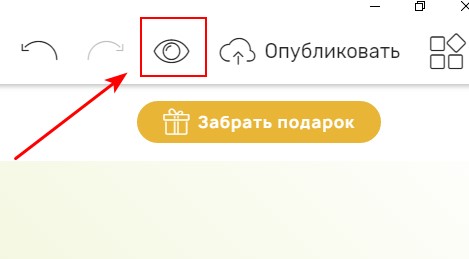
Просмотр готового сайта
- Наш сайт почти готов. Проверяем на орфографические ошибки. Смотрим, как он будет выглядеть в сети интернет:

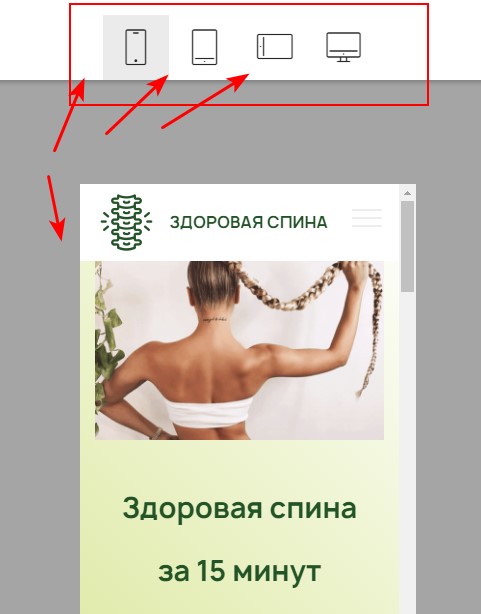
И на разных устройствах:

- Если что-то не устраивает – меняем картинки, размеры, шрифты… Доводим до совершенства)))
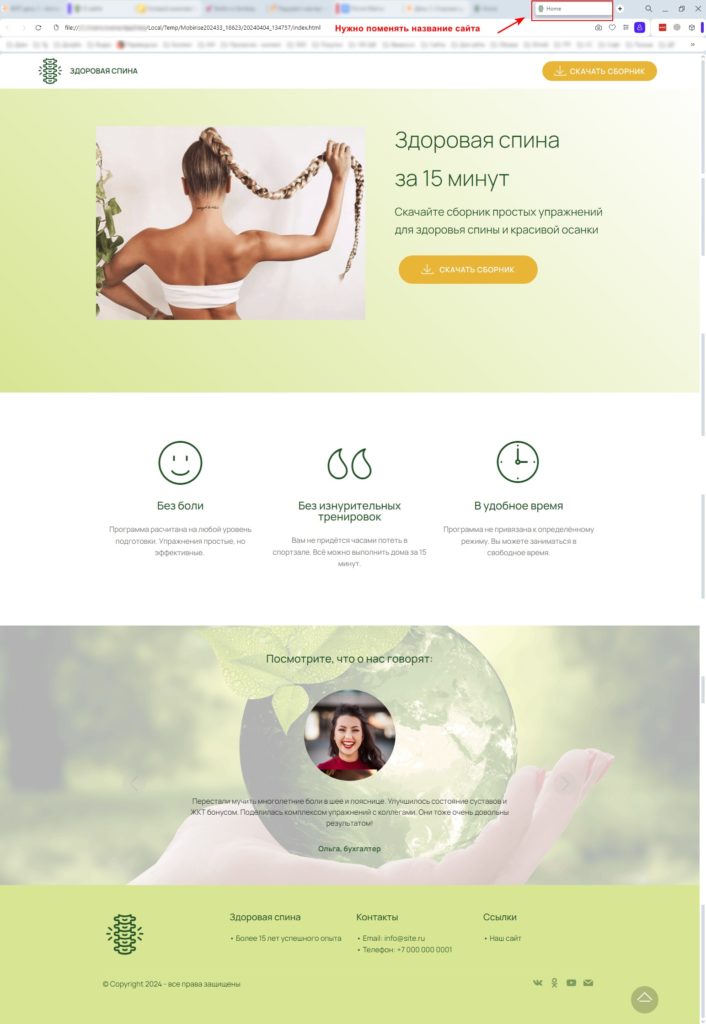
Пример готового сайта созданного в Mobirise
Вот такой сайт у меня получился https://1122333.ru/test/:

Меняем название сайта
- Сейчас нужно поменять название сайта и название страницы на нужное.
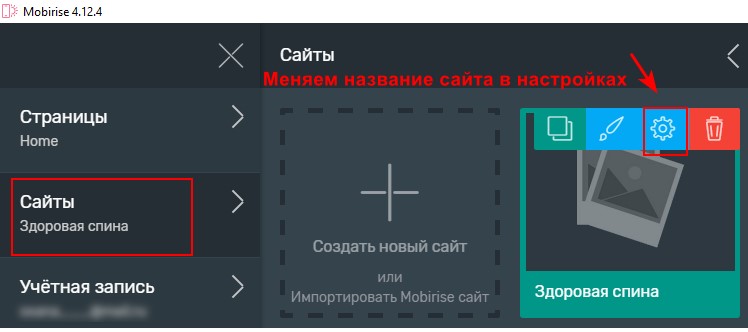
Идём в настройки самого сайта → Сайты → Настройки:

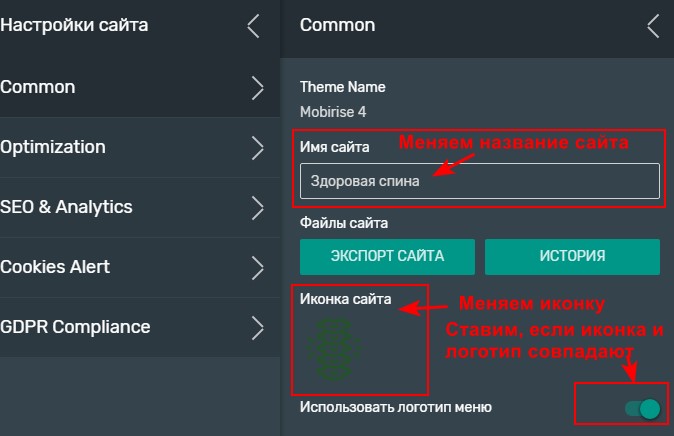
- Меняем название сайта, меняем иконку сайта, или убираем иконку, если она вам не нужна. Но, лучше найти или сделать подходящую иконку и вставить:

Меняем название страницы
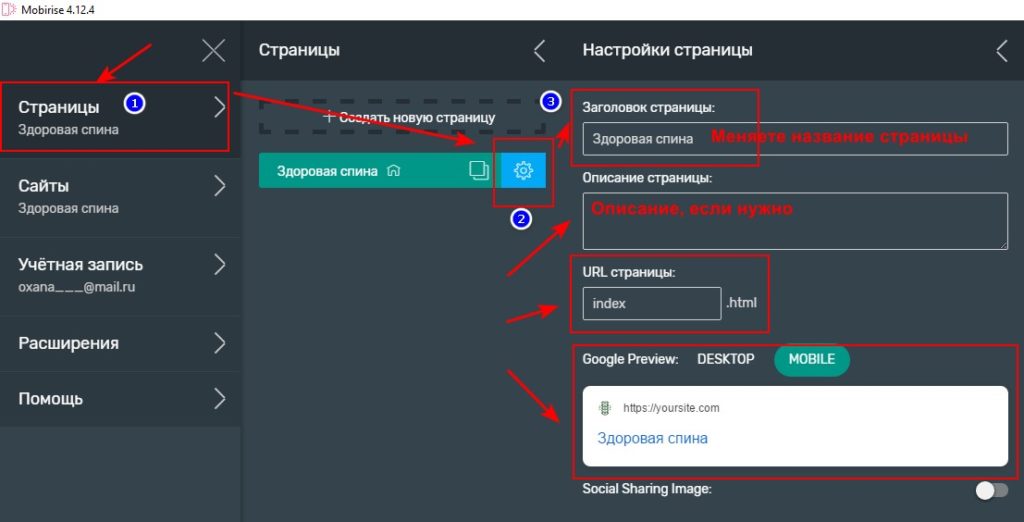
- Ещё нужно поменять название страницы сайта.
Идём в настройки сайта → Страницы → Настройки страницы. Здесь меняем название страницы, добавляем описание страницы, смотрим как будет ваша страница выглядеть в поиске на мобильных и компьютерах.
URL страницы не меняем:

Обратите внимание, что у меня совпадает название сайта с названием страницы – не обязательно должно быть так.
- Если вы сделаете несколько страниц, то каждой странице присвойте своё название. Именно оно будет отображаться вверху:

Как сделать 3-х страничный сайт – смотрите в «Готовом комплекте для сайта 1.0», скачать который можно вместе с новыми материалами по созданию сайта в конструкторе.
Здесь есть пошаговая инструкция, дополнительные материалы и бонусы, которых нет этом сайте.
Готовый комплект для создания сайта 2.0

Научитесь делать красивые адаптивные сайты в бесплатном конструкторе:
• без навыков программирования
• с полного нуля до готового сайта в сети
- На этом этап создания сайта в конструкторе – завершён.
Здесь разобрали как создать сайт с помощью конструктора сайтов Mobirise 4. Сейчас нужно выгрузить наш сайт на хостинг, и вставить форму подписки в кнопку «Скачать подарок». Переходите к следующему шагу →
Понравилась статья? Поделитесь с друзьями!