
Продолжаю серию статей о создании сайта в бесплатном конструкторе. Здесь покажу, как загрузить сайт из конструктора Mobirise на хостинг. Показываю на примере хостинга Timeweb.
Начало серии статей про создание одностраничного сайта смотрите здесь →
Для того, чтобы сайт разместить на хостинге, у вас уже должен быть хостинг, домен, готовый сайт в конструкторе. А также подготовлено место для сайта на хостинге, куда и будем выгружать наш сайт. Как это сделать, смотрите в предыдущих статьях, где мы уже подготовили пространство для выгрузки сайта и создали папку «test», куда сейчас и будем переносить, созданный в конструкторе Mobirise, сайт.
Содержание
Способы загрузки сайта на хостинг
Загрузить сайт на хостинг можно двумя способами:
- Через FTP – соединение, т.е. сразу из программы – на хостинг.
- Через экспорт проекта, т.е. все файлы созданного сайта выгружаем сначала на компьютер, а затем их загружаем на хостинг.
1 способ — загружаем сайт на хостинг через FTP
FTP – соединение уже встроено в конструктор, нужно просто завести свои данные. Где их взять? Идём на хостинг Таймвеб, где мы уже зарегистрировались, зарегистрировали домен и сделали первичные настройки.
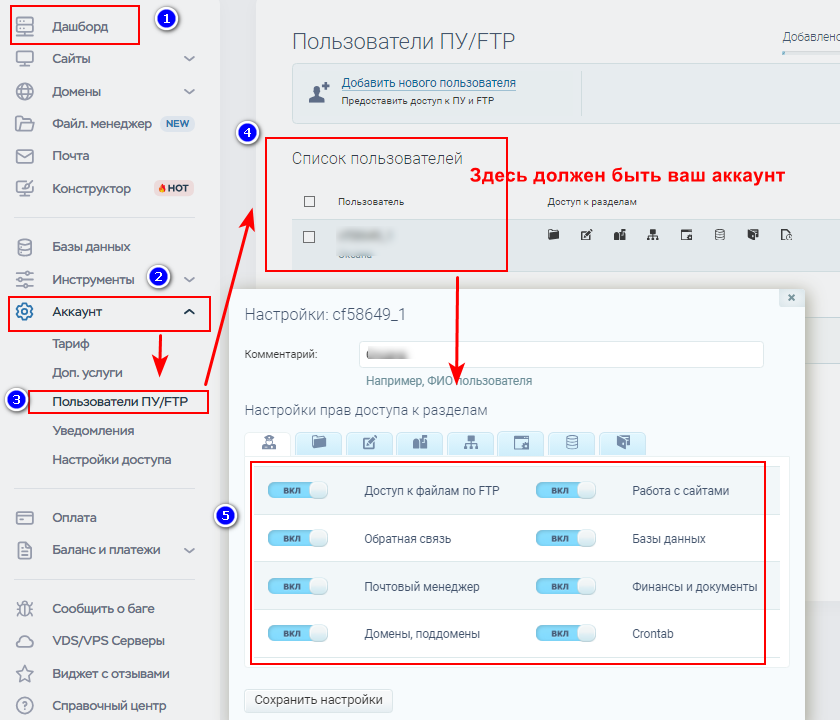
- Дашборд → Аккаунт → Пользователи ПУ/FTP → Список пользователей (здесь должно стоять имя вашего аккаунта на хостинге) → Настройки доступа. Отжимаете все ползунки. В частности, у вас обязательно должен стоять «Доступ к файлам по FTP».

Если у вас не так, как на скриншоте вверху ↑, т.е. нет пользователей, у которых есть доступ к FTP – соединению, то пишите в службу поддержки и просите добавить. Это новые настройки хостинга и возможно у вас, как у нового пользователя, их не будет.
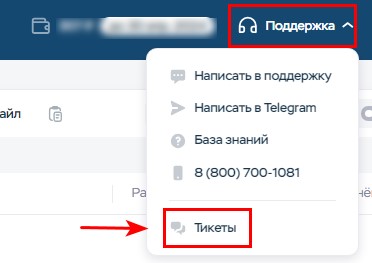
Такие вопросы решаются через поддержку:

Если всё так, то идём дальше или используем второй способ – через экспорт файлов на компьютер и потом перенос их на хостинг.
Сейчас нам нужны данные для FTP – соединения, которые мы заведём в программу Mobirise.
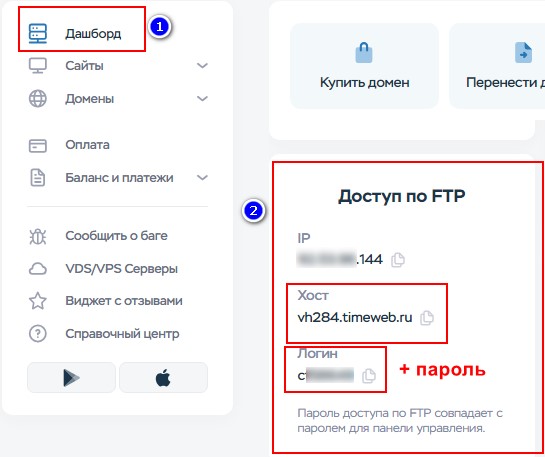
- Идём в Дашборд → Доступ по FTP:

Напомню, что показываю 1-й способ заливки сайта на хостинг через FTP – соединение, которое уже встроено в конструктор, нужно просто завести свои данные.
- Нашли нужные данные на хостинге и возвращаемся обратно в конструктор, где открыт наш сайт.
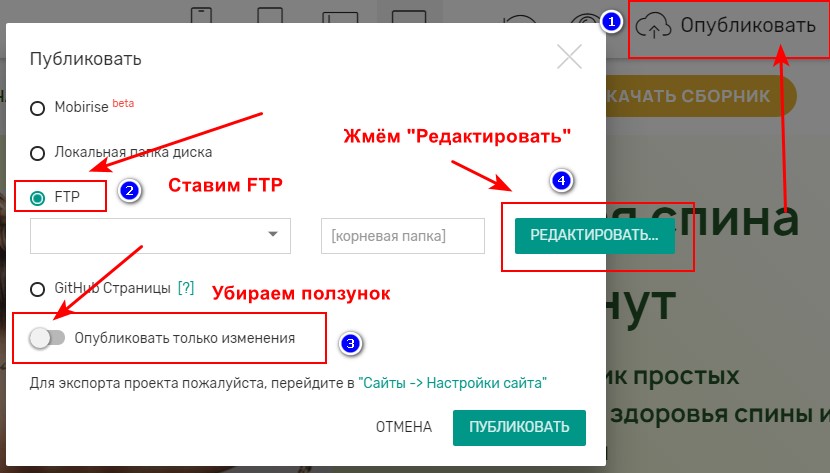
- Жмём кнопку «Опубликовать» → выскакивает следующее меню.
Ставим такие настройки:
- FTP
- Убираем ползунок с «Опубликовать только изменения»
Дальше жмём кнопку «Редактировать:

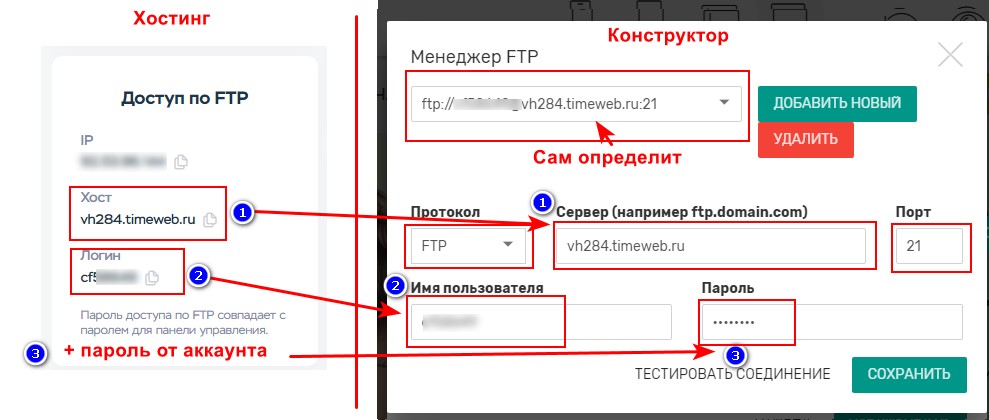
- Открывается ещё одно окно, куда нужно вставить данные с хостинга. На скриншоте показано куда и какие данные вставлять:

- Менеджер FTP – данные встают автоматически, после заполнения.
- Протокол – выбираем FTP
- Сервер — vh284.timeweb.ru (данные с хостинга)
- Порт – 21
- Имя пользователя – ваш логин на хостинге
- Пароль – ваш пароль на хостинге
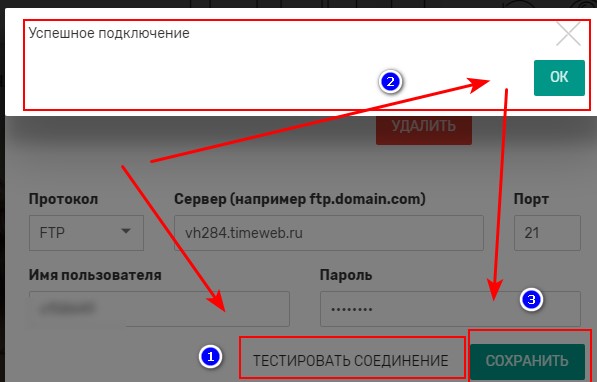
После того, как всё заполнили – тестируем соединение и сохраняем настройки:

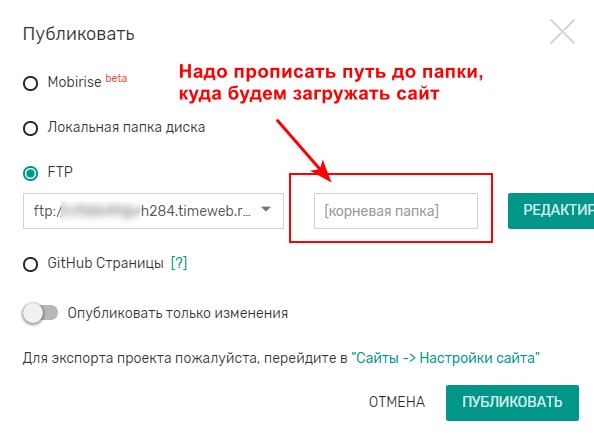
- Сейчас нам нужно прописать путь до папки на хостинге, куда мы будем выгружать свой сайт из конструктора:

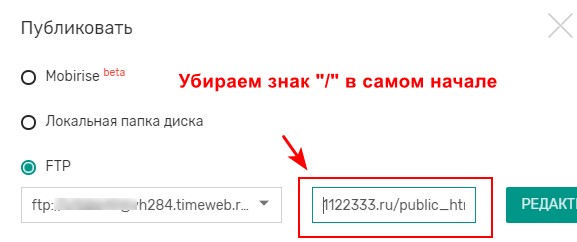
Он будет таким: ваш домен/public_html/папка (без пробелов).
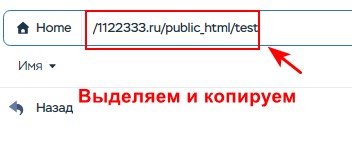
У меня это будет выглядеть так: 1122333.ru/public_html/test:

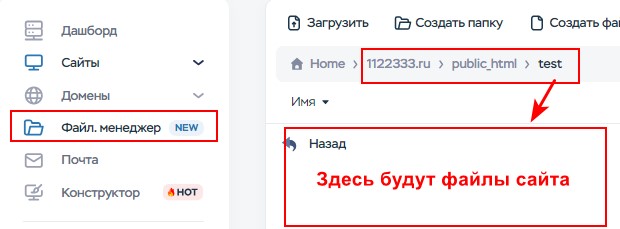
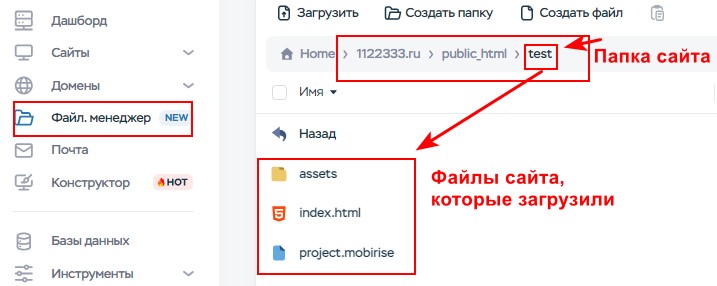
Чтобы найти этот путь – зайдите в Файловый менеджер → public_html → папка, которую вы создали для сайта (это было в статье: Как создать место для сайта на хостинге). У меня это папка test, у вас это другая папка.
Напомню, что папка public_html – корневая папка. Её нельзя удалять. Именно в ней будут находится все ваши сайты, разложенные по папочкам.
- Итак, находим путь до нужной папки → выделяем → копируем:

- Идём в конструктор сайтов и вставляем этот путь сюда:

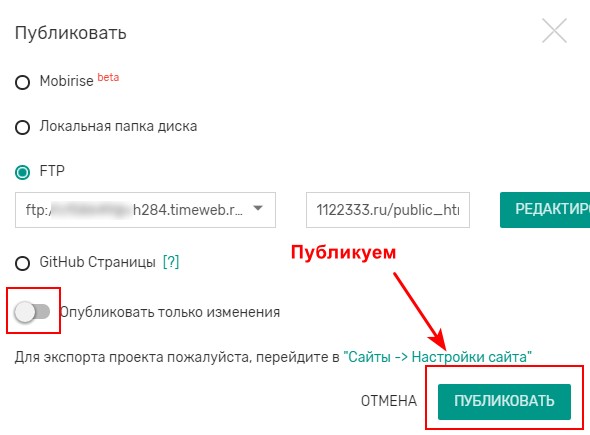
- Убираем ползунок с «Опубликовать только изменения», если он опять появился, иначе сайт не загрузится.
- Жмём «Публиковать»:

↓↓↓

↓↓↓

- Идём на хостинг и проверяем.
В нашей пустой папке должны появиться файлы сайта:

- Если файлы не появились там, куда их копировали, то обновите страницу.
- Если и сейчас не появились, ещё раз всё проверьте и повторите выгрузку заново.
- Если Вы забыли снять галочку с «Опубликовать только изменения», то сайт не выгрузится.
- Если неправильно прописали путь, то файлы могут оказаться в другом месте. Найдите и удалите их.
Проверяем результат 1-го способа
Надеюсь, что у Вас всё получилось с первого раза. И можно полюбоваться на свой шедевр, который находится уже в интернете!
Чтобы перейти на свой сайт, нужна ссылка на него.
Вот ссылка, которая у Вас должна получиться:
- https://ваш-сайт.ru/ваша-папка/index.html
Где:
- https:// — протокол безопасного соединения
- ваш-сайт.ru — имя Вашего домена
- public_html – корень сайта (удаляем эту часть из адресной строки)
- ваша-папка — папка, которую создали для этого сайта
В моем случае это выглядит так:
- https://1122333.ru/test
Копируем ссылку ↑, вставляем в окно браузера и проверяем, что получилось. Проверяем работу кнопок.
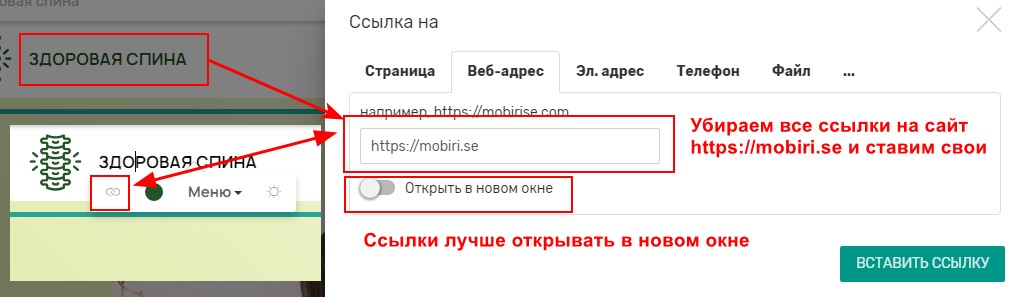
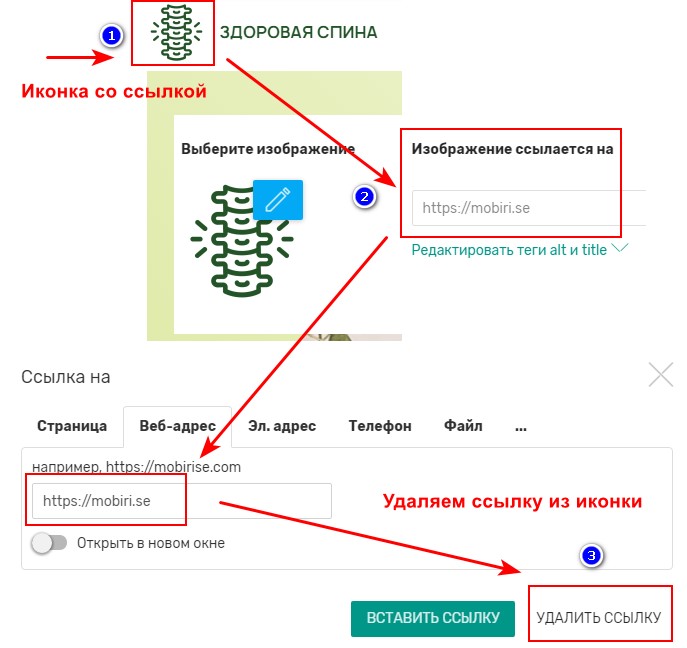
! Обратите внимание, что во всех кнопках и иконках в конструкторе по умолчанию стоят ссылки на сайт https://mobiri.se – их убираем и/или меняем на свои.


Делаем это в самом конструкторе, потом снова выгружаем и снова проверяем.
Если после нажатия на кнопку, Вас никуда не перенаправляет, то Вы либо не вставили в кнопку ссылку, либо поставили её не верно.
Вернитесь в конструктор, проверьте что у Вас там стоит. Исправьте и выгрузите сайт заново, предварительно удалив все файлы из папки, куда выгружали Ваш сайт.
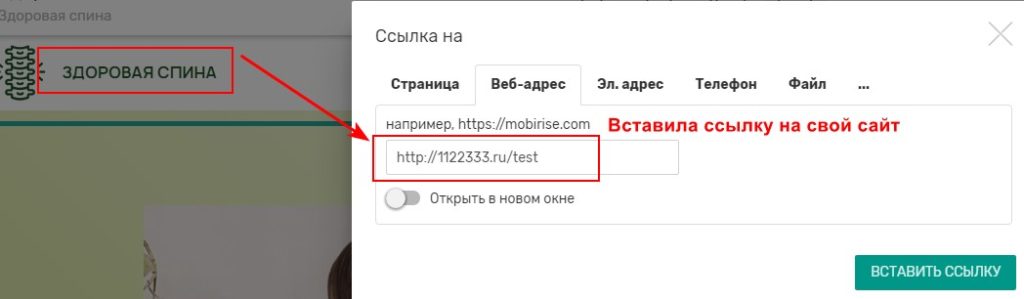
В моём случае, в надпись «Здоровая спина» я вставила ссылку на свой сайт https://1122333.ru/test и не буду открывать его в новой вкладке:

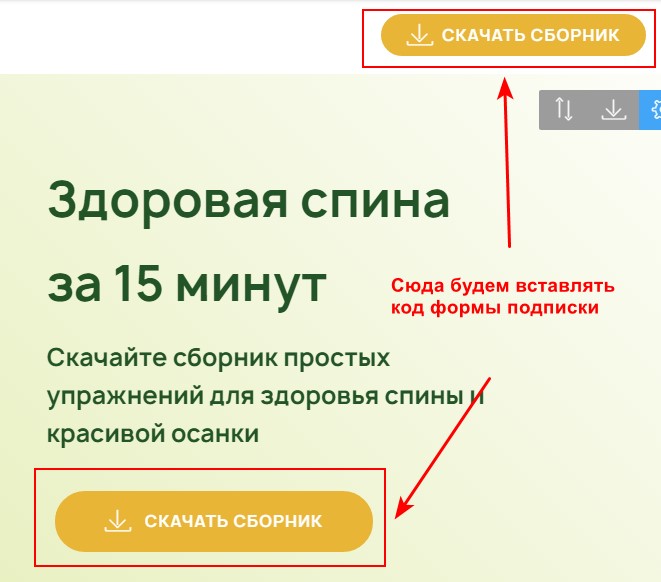
А в кнопки «Скачать сборник» будем вставлять код формы подписки:

↑ Это был 1 способ выгрузки сайта через FTP – соединение.
Ниже рассмотрим способ выгрузки — загрузки через экспорт ↓
2 способ — загружаем сайт через выгрузку – загрузку на ПК
Чтобы выгрузить сайт на ПК, создайте папку на рабочем столе, в которую будете выгружать.
Я создала папку «Сайт Здоровая спина».
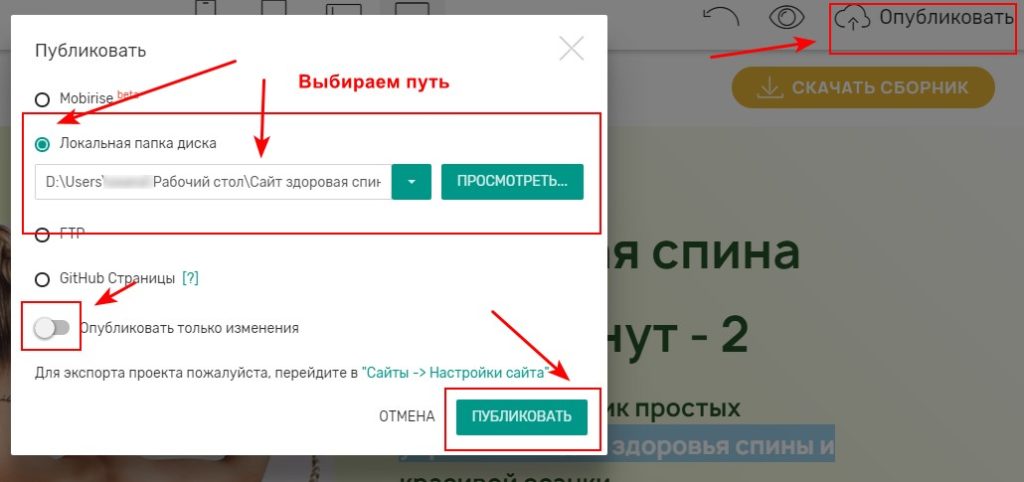
- Далее идём в конструктор и жмём → Опубликовать → Локальная папка диска.
- Выбираем папку, которую создали для выгрузки сайта. У меня это папка «Сайт Здоровая спина» на рабочем столе:

- Убираем ползунок «Опубликовать только изменения». И публикуем:

Файлы сайта выгружаются в папку на ПК. Оттуда их нужно перенести на хостинг.

Кстати, рекомендую использовать этот вариант ↑ каждый раз, после того, как закончите работу над сайтом, чтобы сохранить все данные на случай, если программа «залагает» или вы случайно удалите сайт. Потом его можно будет легко восстановить.
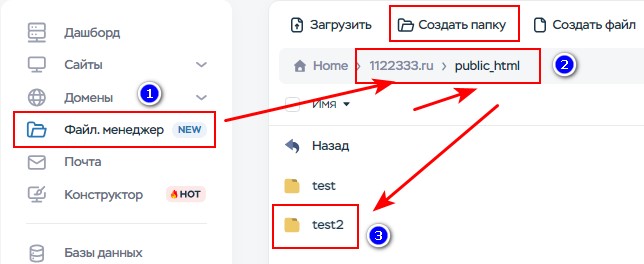
- Далее идём на Хостинг → Файловый менеджер → ваш сайт → public_html → Создать папку → test2:

В вашем случае не надо создавать ещё одну папку. Я показываю второй вариант выгрузки сайта на хостинг и для наглядности создала вторую папку.
Но, вы можете взять это для примера, как создать на одном и том же домене второй сайт.
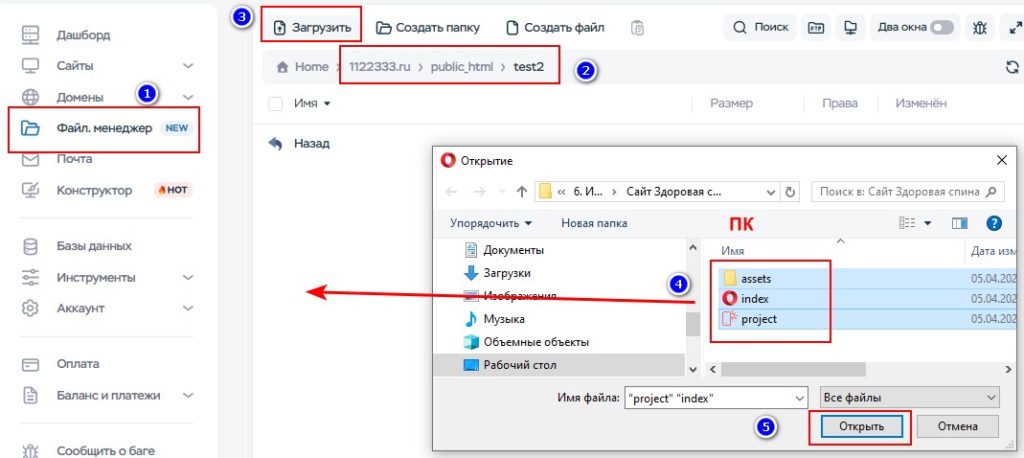
- Открываем папку «test2» → Загрузить → Выбираем файлы сайта и загружаем.
Если файлы или папка не загружаются, то попробуйте их просто перетащить, зажав правой кнопкой мышки. У меня папка «assets» — не загрузилась. Я её просто перетащила с ПК в папку «test2».

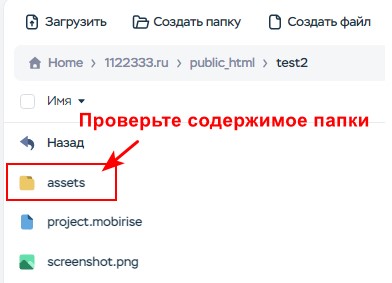
- После копирования — проверьте содержимое папок, оно должно совпадать с тем, что Вы экспортировали на ПК, в частности там находятся картинки и прочие медиа файлы:

Проверяем результат 2-го способа
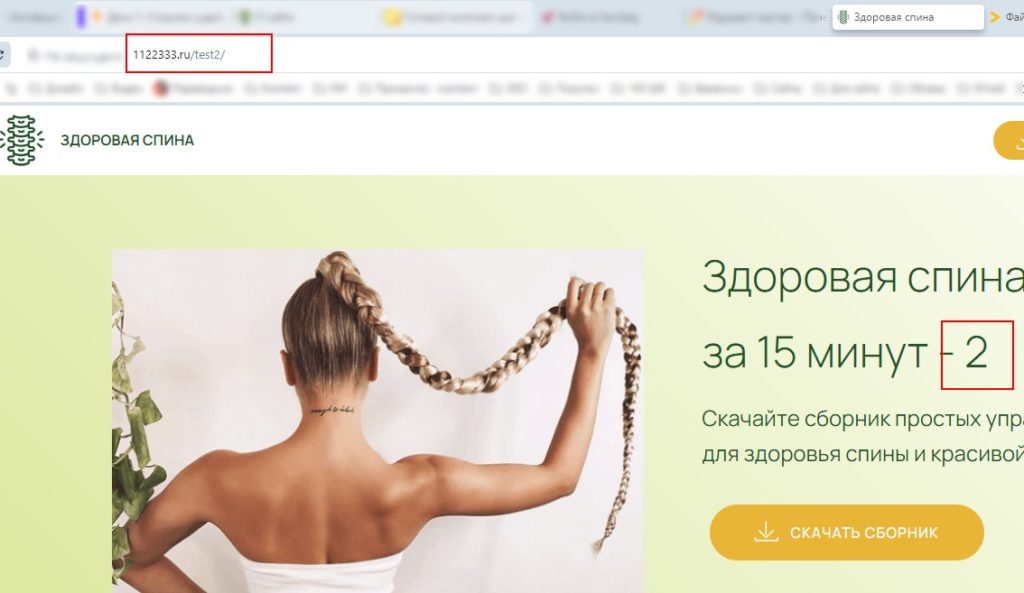
Проверяем, что получилось по ссылке: http://1122333.ru/test2:

Как видим, оба способа рабочие. Выбирайте понравившийся. Я пользуюсь первым – через FTP-соединение.
Важно! Проверяйте как ваш сайт выглядит уже в интернете. Иногда шрифты в программе выглядят не так, как на выгруженном сайте в интернете.
Корректируйте это в конструкторе и потом снова выгружайте и смотрите, что получилось.
Проверьте все кнопки, картинки, надписи, иконки и все ссылки также уже на сайте в интернете. Смотрите, куда они ведут, если не туда куда Вам надо – возвращайтесь в конструктор и меняйте. Потом снова выгружайте сайт и снова проверяйте до тех пор пока всё не будет работать так, как надо.
Итак, Вы узнали 2 способа как загрузить сайт на хостинг из программы конструктора. Надеюсь, что у вас всё получилось.
Эта статья из серии статей про создание 1-страничного сайта в бесплатном конструкторе Mobirise. Начало можете посмотреть здесь →
Если хотите сделать 2-х или 3-х страничный сайт, то воспользуйтесь старыми инструкциями, которые идут вместе с готовым комплектом для сайта 2.0. Ещё там дополнительные материалы и бонусы, которых нет здесь на сайте.
Всё это упаковано в «Готовый комплект для создания сайта 2.0», и вы можете получить его на почту.
Готовый комплект
для создания сайта 2.0
Научитесь делать красивые адаптивные сайты в бесплатном конструкторе
Чтобы сайт приносил подписчиков, надо будет установить на него форму подписки. Как это сделать, показываю с следующей статье: Как сделать форму подписки на рассылку для сайта →
Понравилась статья? Поделитесь с друзьями!
